Newsletter
Zum Newsletter anmelden
User Experience Prototyping
Ein optimales User Experience Design zu finden ist ohne Iteration nicht möglich, weshalb die Vorgangsweise des Prototyping in der einen oder anderen Form in vielen Prozessen Eingang gefunden hat.
Was ein Prototyp ist, da scheiden sich die Geister. Das startet bei Skizzen auf Papier und endet bei fast fertiger Software, die oft immer noch als "Prototyp" bezeichnet wird. Andererseits werden für dieselbe Idee in der Praxis auch unterschiedliche Begriffe verwendet: Klick-Dummy, Wireframe, Mockup... .
Das UXQB (International Usability and User Experience Qualification Board) bemüht sich laufend, Begriffe des Fachgebiets zu standardisieren und definiert den Prototyp als "Eine Repräsentation von Teilen oder des gesamten interaktiven Systems, die in einem bestimmten Maß für Analyse, Design und Evaluierung benutzt werden kann."
Prototypen erfüllen entscheidende Aufgaben im Projekt:
- Schon in der Requirements-Phase können explorative Prototypen dabei helfen, Anforderungen an das Produkt zu definieren.
- Prototypen visualisieren das Design-Konzept, das als Text auf Papier schwer zu beschreiben und schwer zu verstehen ist.
- Sie dienen als Diskussionsbasis für Stakeholder.
- Sie dienen als Spezifikation für die Entwickler.
- Sie können mit Usern getestet werden, um herauszufinden, ob User das Design verstehen, ihre Ziele erreichen und eine positive User Experience erleben können.

Beispiel eines Papier Prototypen
Prototyping ist entscheidend für den Projektverlauf, da schon früh wichtige Entscheidungen für das User Interface Design getroffen und getestet werden können, und damit schon die "richtige Richtung" eingeschlagen wird, bevor hoher Aufwand in ein grafisches Design und die Implementierung gesteckt wird.
Man unterscheidet Low-fidelity Prototypen und High-fidelity Prototypen. Low-fidelity Prototypen sind einfache Prototypen z.B. mit der Hand auf Papier gezeichnet und mit Post-its ergänzt. Ein LoFi Prototyp sollte möglichst rasch erstellt werden können und leicht änderbar sein, sodass er z.B. während eines Meetings schnell adaptiert werden kann. Von den vielen Prototyping-Tools hat sich "Balsamiq" mittlerweile recht weit verbreitet. Es enthält die wichtigsten User Interface Elemente für Web, Apps und Software und stellt sie dar, als wären sie per Hand skizziert.

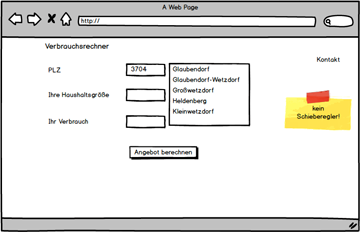
Beispiel eines LoFi Prototyps in Balsamiq
Das hat den Vorteil, dass bei Besprechungen klar ist, dass es sich um einen Prototyp handelt und es zu diesem Zeitpunkt noch keinen Sinn hat, z.B. über grafische Details wie Fonts, genaue Abstände u.ä. zu diskutieren. LoFi Prototypen werden in frühen Projektphasen verwendet, um das Interaktionsdesign darzustellen. Beim Interaktionsdesign wird die Navigationsstruktur festgelegt, bestimmt, welche Bildschirme welche Inhalte haben sollen, welche Interaktionselemente (z.B. Dropdown vs. Radio Buttons) verwendet werden und wie sie in etwa am Bildschirm angeordnet werden und welche Navigationsmöglichkeiten es gibt.
LoFi Prototypen eignen sich auf jeden Fall auch schon für das Usability Testen mit Endbenutzern. Wenn der LoFi Prototyp nicht interaktiv ist, dann übernimmt ein Mensch die Aufgabe bei einem simulierten Klick eine Veränderung am Bildschirm anzuzeigen, was dann als Wizard-of-Oz Methode bezeichnet wird. Für die Testpersonen ist es meist kein Problem sich vorzustellen, dass das Blatt Papier einen Bildschirm darstellt auf dem sie klicken/touchen oder in Textfelder eintippen können.
Nach dem Feedback zum Design z.B. durch einen Usability Test wird häufig mit einem HiFi-Prototyp weitergearbeitet und zu diesem Zweck das Prototyping-Werkzeug gewechselt. Jetzt ist es langsam an der Zeit, sich über genaue Bildschirmgrößen und genaue Abstände Gedanken zu machen. Platz am Bildschirm ist immer rar, gerade bei Mobile, und man möchte wissen, was alles auf dem Screen Platz hat. Axure oder JustinMind sind hier als Prototypingtools zu nennen, neben vielen anderen, die dieses oder jenes können oder nicht können bis hin zu Werkzeugen, die dann auch schon der Implementation dienen können. HiFi Prototypen sind teurer in der Entwicklung, es sollte daher nicht mit einem HiFi Prototypen gestartet werden. HiFi Prototypen sind im Allgemeinen interaktiv und genauer, daher kann beim Usability Test auch schon Look&Feel und zum Teil die User Experience abgetestet werden.
Wenn der Prototyp fließend in das Echtsystem übergeht spricht man von evolutionärem Prototyping, wird der Prototyp nur als Spezifikation verwendet und dann verworfen, dann handelt es sich um revolutionäres Prototyping. Obwohl man auf den ersten Blick meinen könnte, es müsste optimal sein, wenn der Prototyp sich einfach ins Echtsystem weiterentwickelt hat beides Vor- und Nachteile. Vorteil des revolutionären Prototyps ist nämlich, dass für alle Stakeholder klar ist, dass es sich um einen Prototypen handelt und dadurch auch leichter mit Änderungen umgegangen werden kann - es ist ja noch nicht implementiert.
Meist stellt ein Prototyp nicht das ganze künftige System dar, sondern es werden nur wichtige Teile im Prototyp realisiert, z.B. für die wichtigsten Use Cases oder für Bereiche, die mit Usern getestet werden sollen. Ein horizontaler Prototyp ist ein eher breiter Prototyp, der einen Überblick über das gesamte System bieten soll. Horizontale Prototypen werden z.B. entwickelt, um die Navigationsstruktur abtesten zu können: die Testperson hat die Möglichkeit in alle Bereiche der oberen Ebenen einzusteigen, aber der Weg führt nirgends in die Tiefe. Es soll nur getestet werden, ob die richtigen Einstiege gefunden werden. Vertikale Prototypen werden erstellt, um bestimmte Wege in einem System im Detail testen zu können. Z.B. soll in einem Shop nur der Check-Out überarbeitet und getestet werden oder bei einer Maschinensteuerung ein Temperatur-Profil angelegt werden.
Ist der Prototyp schließlich soweit optimiert, dann kann er als Spezifikation für die Programmierung dienen, und ev. als Teil eines Pflichtenhefts sogar Bestandteil eines Vertrages werden.
Vorherigen Newsletter anzeigen Weiteren Newsletter anzeigen
Wir sind für Sie da!
- Kontaktformular
- office[at]usability.at
- +43 1 280 60 17



