Newsletter
Zum Newsletter anmelden
Labels innerhalb des Eingabefeldes - warum minimalistisches Design manchmal versagt
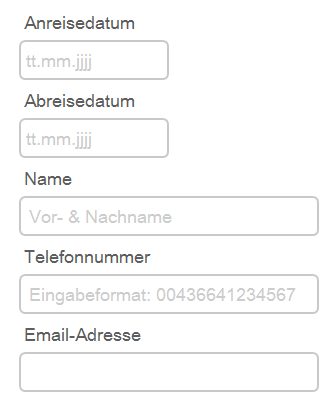
Labels von Eingabefeldern sollen dem User vermitteln, welche Informationen in ein bestimmtes Eingabefeld eingetragen werden sollen. Dazu gibt es häufig zusätzliche Infotexte im Eingabefeld selbst, welche beispielsweise klar machen sollen in welchem Format ein Datum eingegeben werden soll.
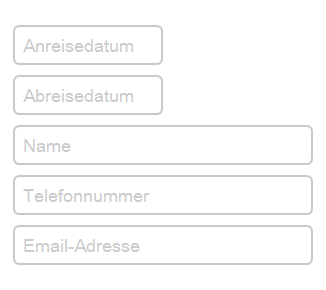
In der jüngeren Vergangenheit werden jedoch, dem Trend des Minimalismus folgend, immer öfter Labels in das Eingabefeld selbst platziert. Dies kann aus verschiedensten Gründen zu erheblichen Problemen in Hinsicht auf deren Bedienung führen:
- Das Label im Eingabefeld verschwindet sobald man mit dem Tippen anfängt, die Information ist nicht mehr sichtbar, der User hat sie vielleicht schon wieder vergessen.
- Fehler sind schwer zu beheben, wenn man nicht mehr genau weiß was/wie in das Feld eingetragen werden soll.
- Es gibt einige Browser, die nicht alle Texte in Eingabefeldern unterstützen, diese User können das Design dann gar nicht bedienen.

- Wenn das Label bei einem "onclick"- oder "onfocus"-Event entfernt wird, ist nicht gesichert, dass der User es bis dahin überhaupt schon gelesen hat.
- Füllt der Browser einige Felder automatisch (autocomplete) falsch aus, dann ist es fast unmöglich einen Fehler zu finden und zu verbessern.
- Wenn Angaben in einem Formular gespeichert werden (etwa bei Kreditkarten Informationen) ist später nicht immer klar, was die schon ausgefüllten Felder bedeuten.
- Beim Überprüfen der Eingaben bei einem längeren Formular, ist es sehr schwer sich zu erinnern wofür alle Felder standen.

- Beim schnellen &Umml;berfliegen eines Formulars können nicht ausgefüllte Eingabefelder leicht übersehen werden, da die Labels in den Feldern genauso aussehen wie ausgefüllte Felder - speziell dann, wenn dieselbe Schriftart verwendet wird.
- Die Labels sind manchmal stark "ausgegraut", um sie von den Eingaben zu unterscheiden, wodurch die Lesbarkeit sinkt. Dies gilt insbesondere für Menschen mit Sehbehinderungen.
- Für diese Gruppe der User können auch weitere Schwierigkeiten entstehen. In Eingabefeldern befindliche Labels werden oftmals von Screenreadern nicht erfasst und vorgelesen, wohingegen außerhalb platzierte Labels immer vorgelesen werden.
- Zudem verringert das Fehlen eines Labels außerhalb des Eingabefeldes dessen Touch- bzw. Auswahlbereich, was die Bedienung für motorisch eingeschränkte User schwieriger macht.
Zusammenfassend sind Labels innerhalb eines Eingabefeldes also eher problematisch, die Positionierung vor oder über dem Eingabefeld ist aus Usability Sicht vorzuziehen.
Vorherigen Newsletter anzeigen Weiteren Newsletter anzeigen
Wir sind für Sie da!
- Kontaktformular
- office[at]usability.at
- +43 1 280 60 17


